커스텀 폰트는 otf 파일이든 ttf 파일이든 상관없다.
otf로 넣었다가 파일 지우고 ttf로 다시 넣으려고 할 경우 빌드 실패하면서 The following build commands failed: CpResourc ~~~~ 이런식으로 오류가 뜨기도 한다.
또는 unrecognized font family '폰트명' 이런식으로 제대로 적용되지 않은 경우도 있다.
위 경우를 다 겪고 나서 하나하나 다시 살펴보고 과정을 담아봤다.
iOS
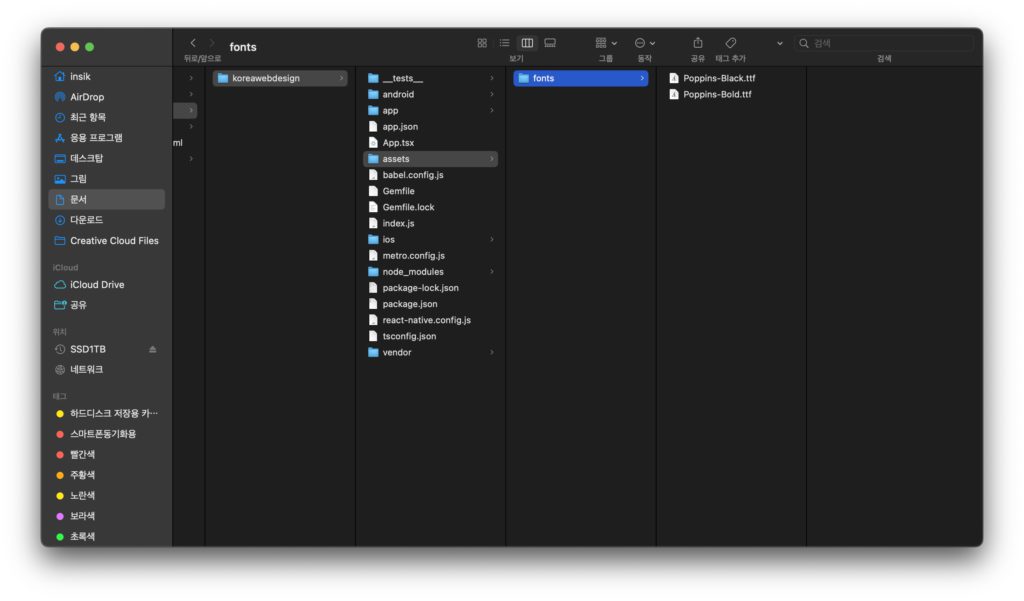
1. 프로젝트 폴더에 assets/fonts 폴더 만들어서 그 안에 ttf 파일을 넣어둔다.
용도는 xcode로 해당 폰트 파일 복사해 올 목적이다.

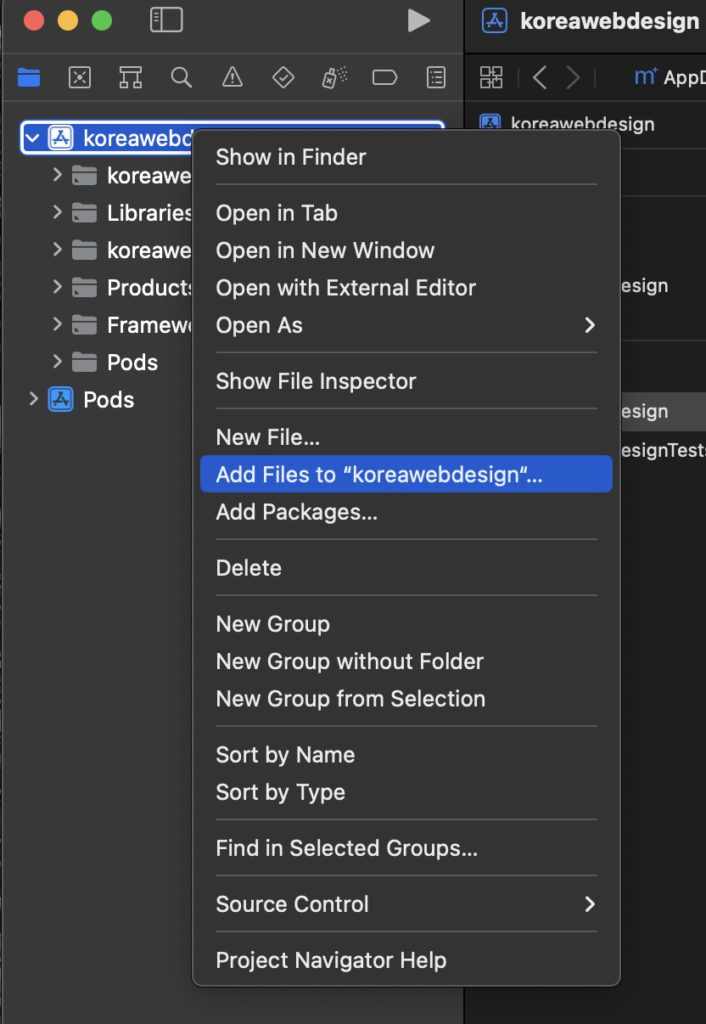
2. 프로젝트 폴더안에 ios/프로젝트 이름.xcworkspace 을 실행하고 왼쪽에 프로젝트 이름 우측 클릭하여 Add Files to "프로젝트 이름".... 을 클릭한다.

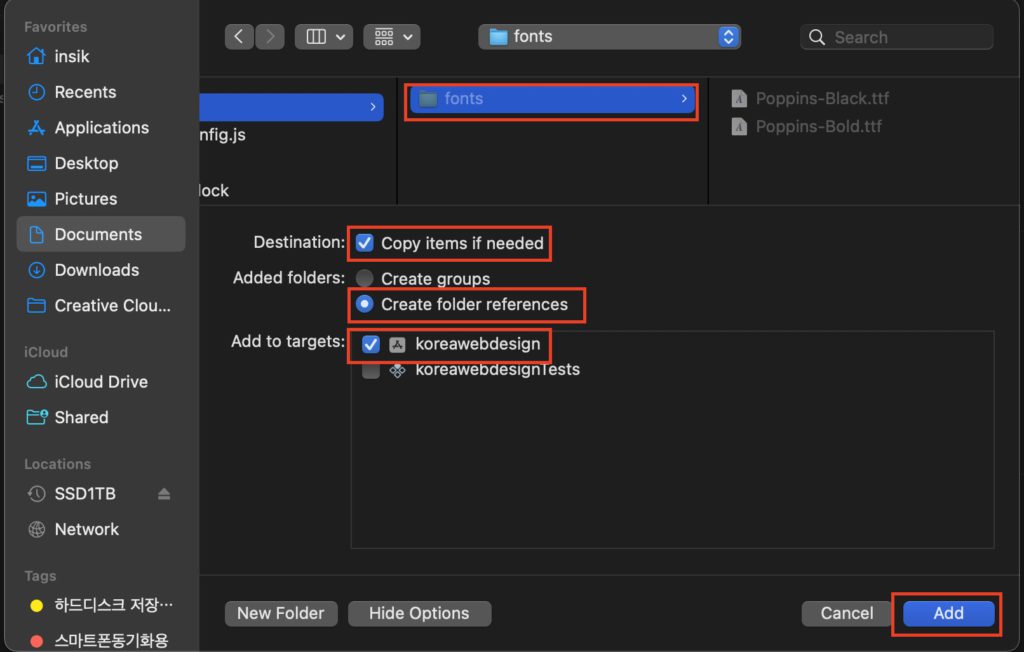
3. 아까 폰트를 넣어둔 폴더를 선택하고 아래 빨간 박스 친 것처럼 체크한 뒤 Add를 누른다.

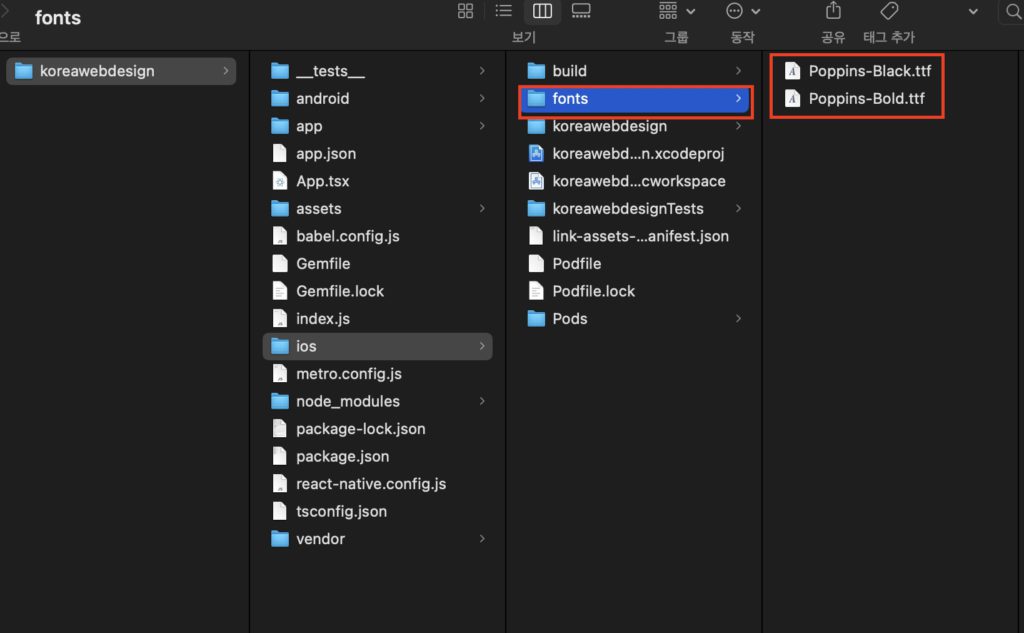
4. 프로젝트 폴더 보면 ios 폴더 안에 아까 그 폰트가 복사되어져 있는 모습을 볼 수 있다.

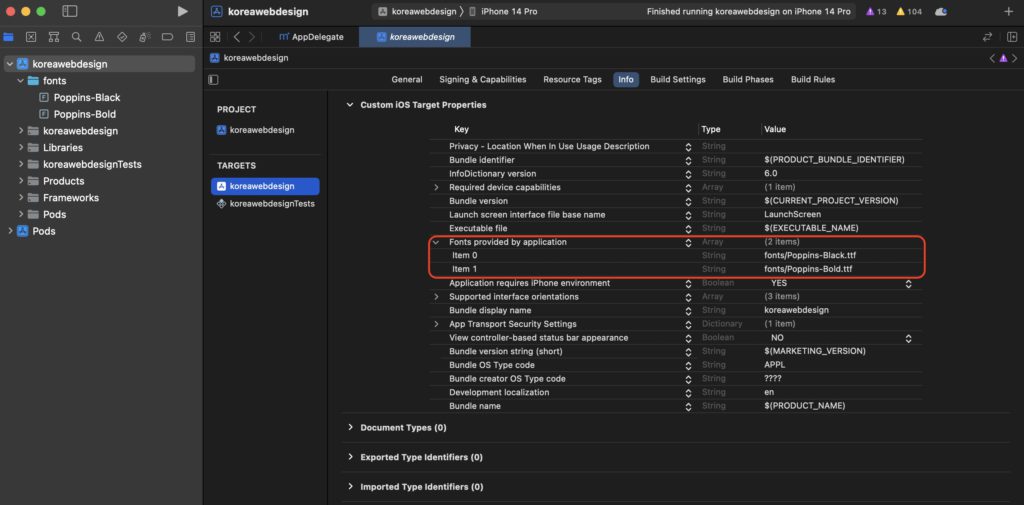
5. TARGETS 에 가서 프로젝트 선택하여 상단의 Info 를 선택하면 Fonts provided by application 이 있다. 펼쳤을 때 등록한 폰트들이 나오면 좋지만 등록되어져 있지 않으면 + 버튼을 눌러 추가한다.

폰트가 저장된 폴더 상대 경로와 폰트이름을 넣어주어 아래처럼 만든다.

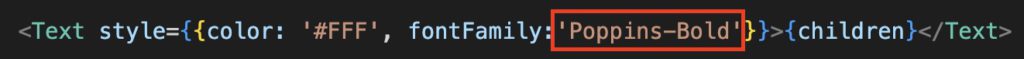
6. 리액트 네이티브에서는 style 안에 fontFamily: "폰트 스크립트 이름" 을 넣어준다.

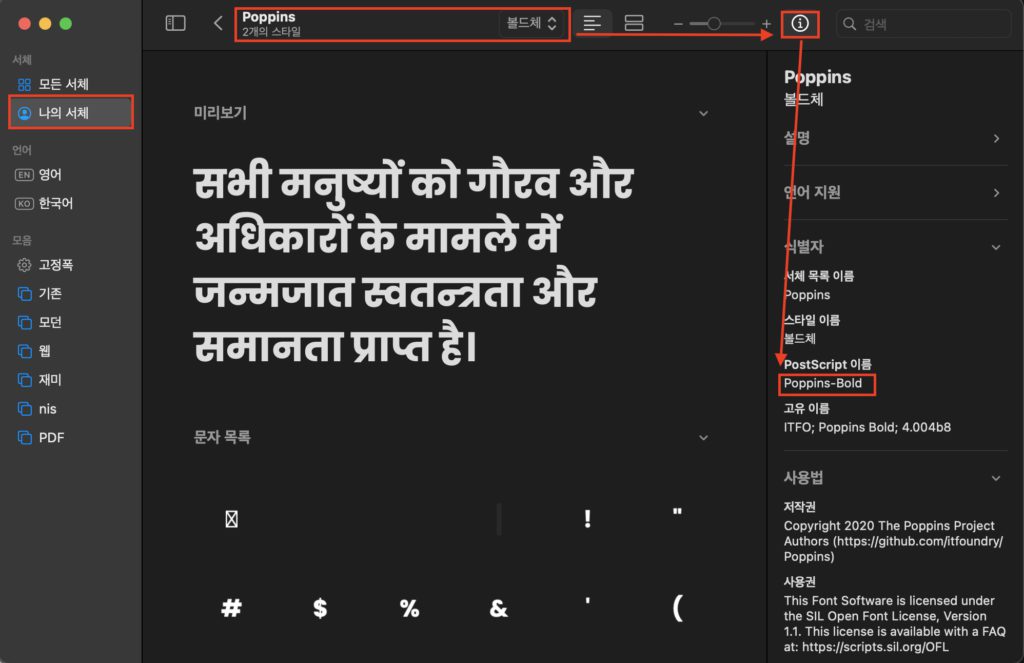
7. 폰트 스크립트 이름은 서체 관리자에서 아래 순서로 보면 PostScript 이름으로 확인할 수 있다. (맥 OS 기준)

이렇게 하고 npx react-native run-ios 구동하니 정상적으로 처리되었다.
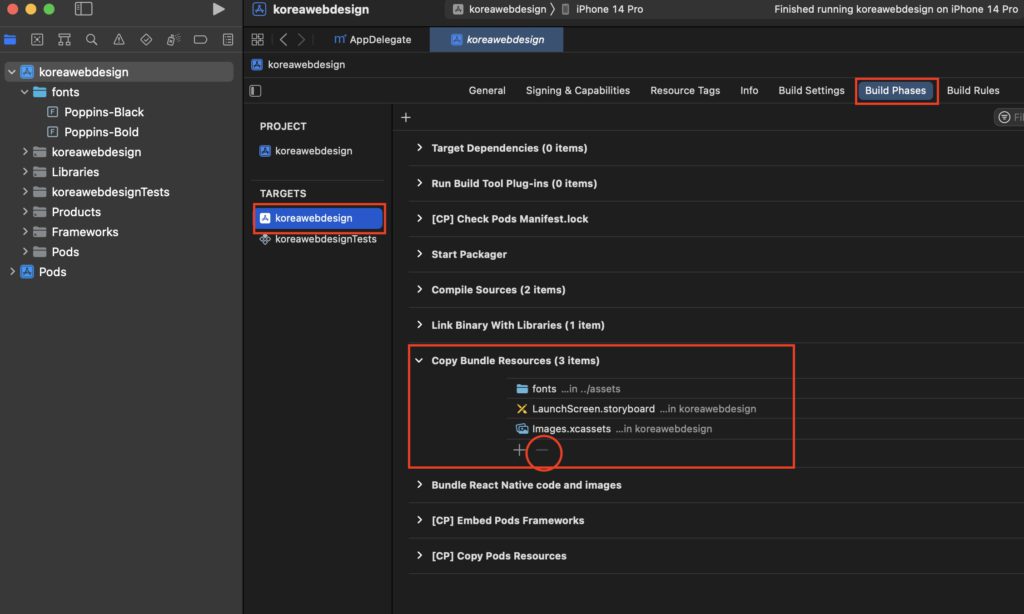
혹시 중간에 폰트를 교체하고 싶어서 폴더상에서 기존 폰트를 지우고 새로운 폰트를 넣었는데 빌드 실패가 뜨고 following build commands failed: CpResourc ~~ 이런식으로 기존 폰트파일 경로와 이름이 나온다면 아래 순서로 들어가서 Copy Bundle Resources 안에 해당 폰트들이 있으면 선택하고 - 를 눌러 지우면 된다.

Android
위 과정이 끝나고 나니 안드로이드는 의외로 쉬웠다.

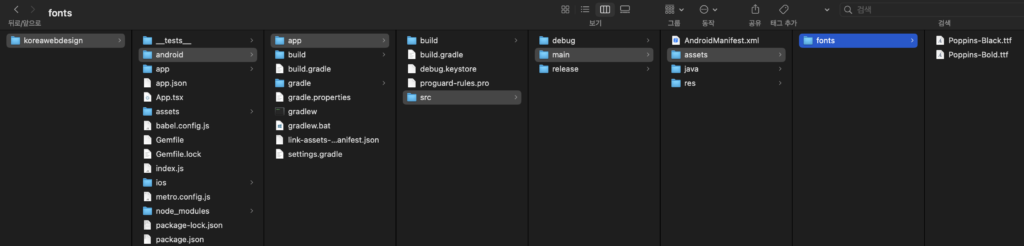
프로젝트 폴더의 /android/app/src/main/assets/fonts/ 폴더에 폰트를 넣어두고 재실행하면 된다.
사용법은 위에 iOS 사용법의 6번과 7번 동일하다.