출처 : http://koreawebdesign.com/github-web-hosting-build-guide/
개인적으로 운영하는 사이트들 중에 서버 이용 때문에 웹호스팅 업체를 전전하던 경우가 종종 있으실 겁니다.
트래픽도 제한 걸리고, 용량도 제한 걸리고, 속도도 제한이 많죠. (물론 비싼 비용의 서비스는 그렇지 않습니다만…)
이번에 정리할 내용은 gitHub에 무료로 기본 웹사이트를 만들어서 올려놓을 수 있는 웹호스팅 또는 미디어 호스팅을 만드는 것입니다.
물론 찾아보시면 여러가지 좋은 가이드가 있지만 저는 설치형 블로그나 db를 사용하는 그런 상황이 아니라 개인 포트폴리오 정도 올려놓을 정도지만, 파일도 많이 올리고 싶고, 트래픽 관리도 안하고 싶고, 더 나아가 음원 파일이나 영상 파일도 올려놓고 외부로 연결하는 미디어 호스팅까지의 기능만 있으면 됩니다. (욕심이 과한가요? ㅎ)
물론 gitHub도 트래픽 제한과 용량 제한이 있긴 합니다.
- 저장소 제한 용량은 1GB 입니다.
- 제한 트래픽은 100GB/월
저에게는 크게 신경쓸 정도의 제한은 아니라고 생각합니다.
제목에 (for 디자이너)라고 붙인 이유는 여러 글들을 읽어보고 따라 해보았으나 의외로 커멘드를 쳐야하는 가이드들 이거나 디자이너인 제가 이해하기 힘든 설명들이 다소 있었기 때문에 다시 좀 더 디자이너나 초보자들에게 접근하기 쉽도록 만들려고 한 제 개인적인 의도입니다.
이제 시작합니다.
아래 인덱스를 눌러 해당 섹션으로 바로 가셔도 됩니다.
1. https://github.com/ 가입하고 이메일 인증
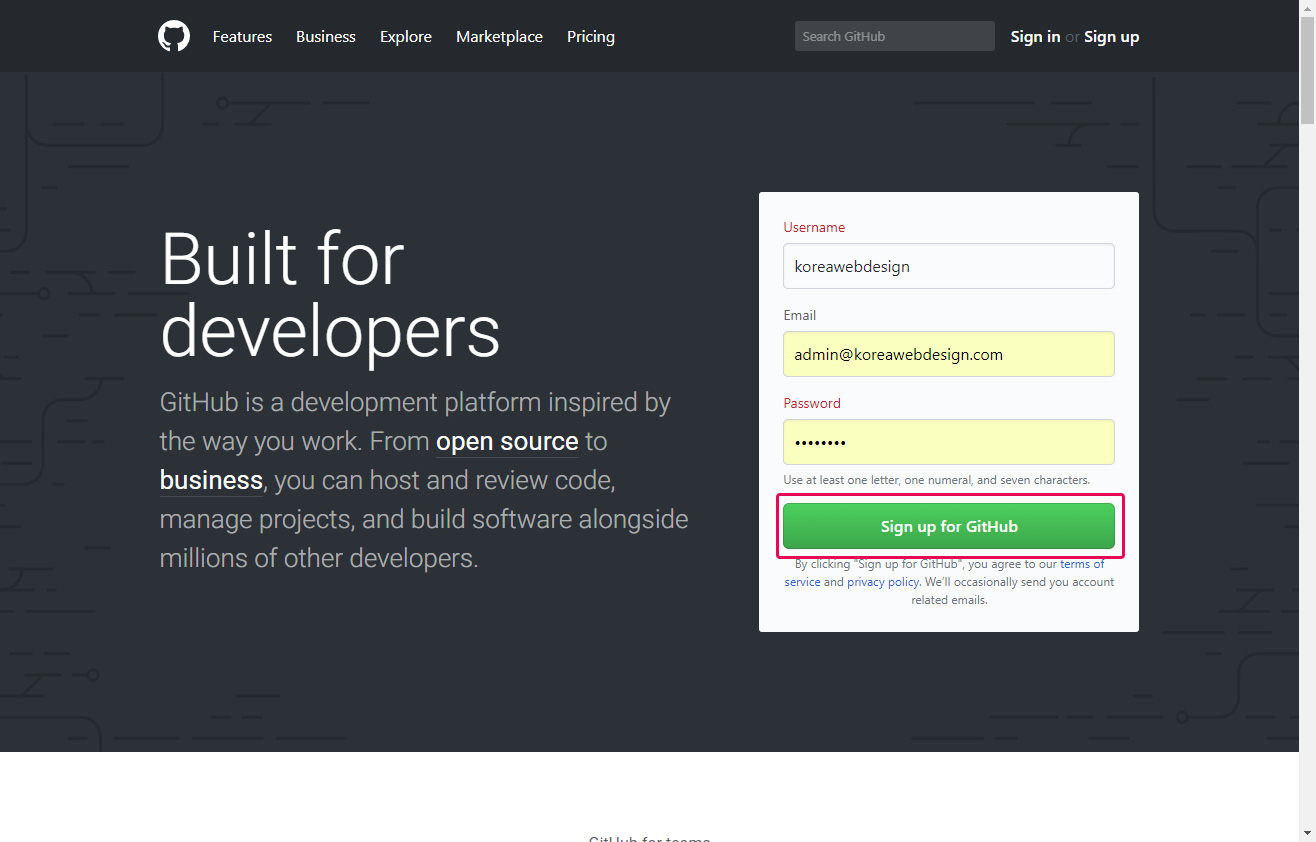
1-1. 가입할 아이디 / 이메일 주소 / 비밀번호를 입력하고 가입 진행합니다.

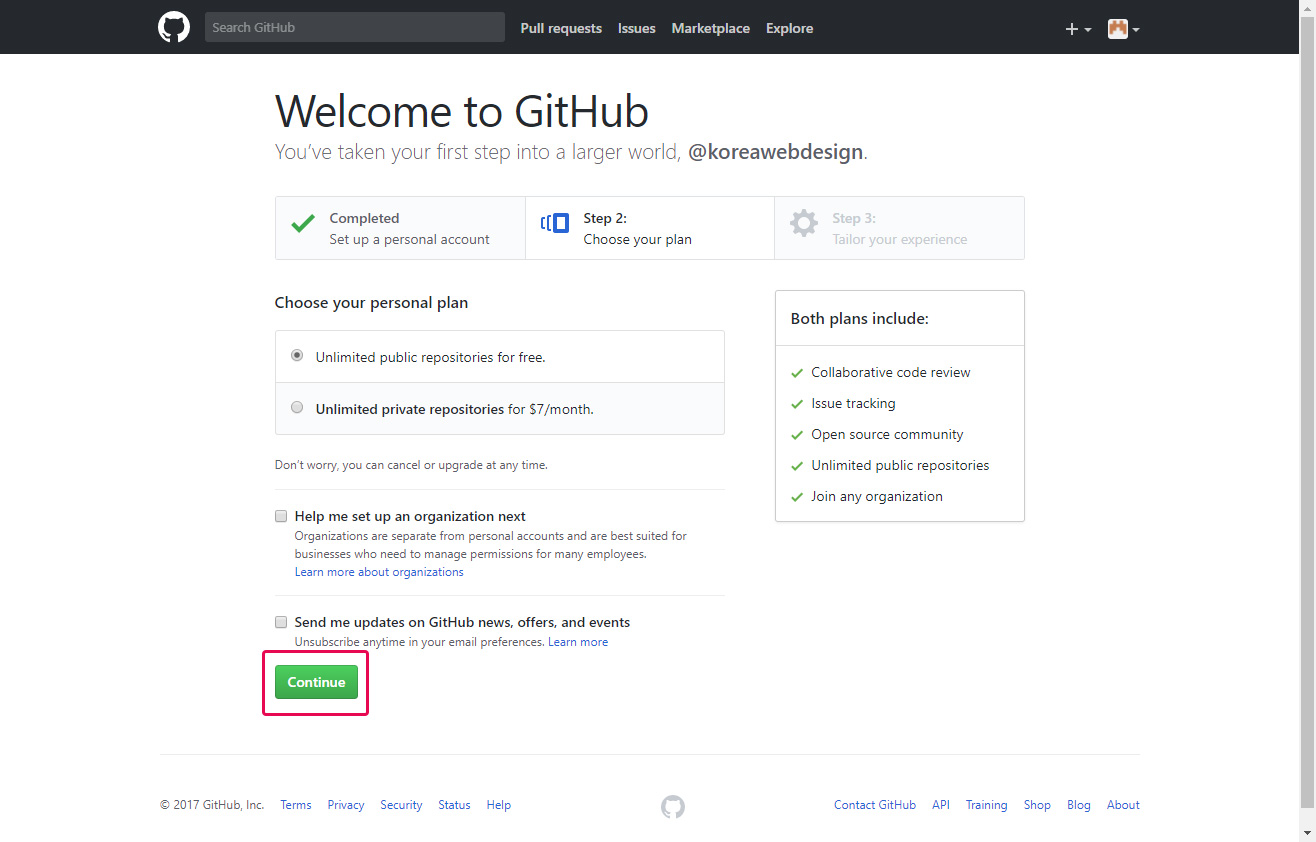
1-2. Continue 누르세요.

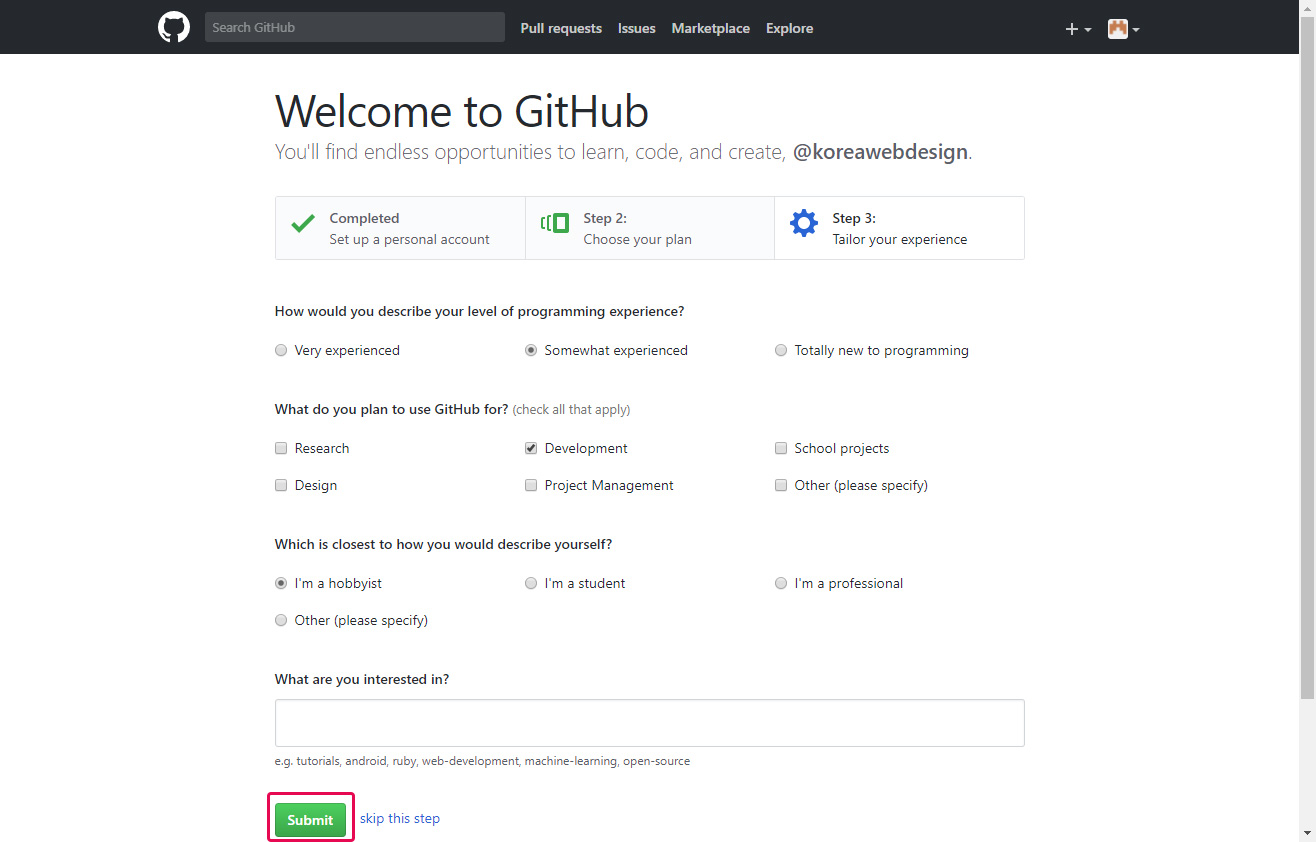
1-3. 중요한 정보는 아니니 적당히 체크하신 후 Submit 누르세요.

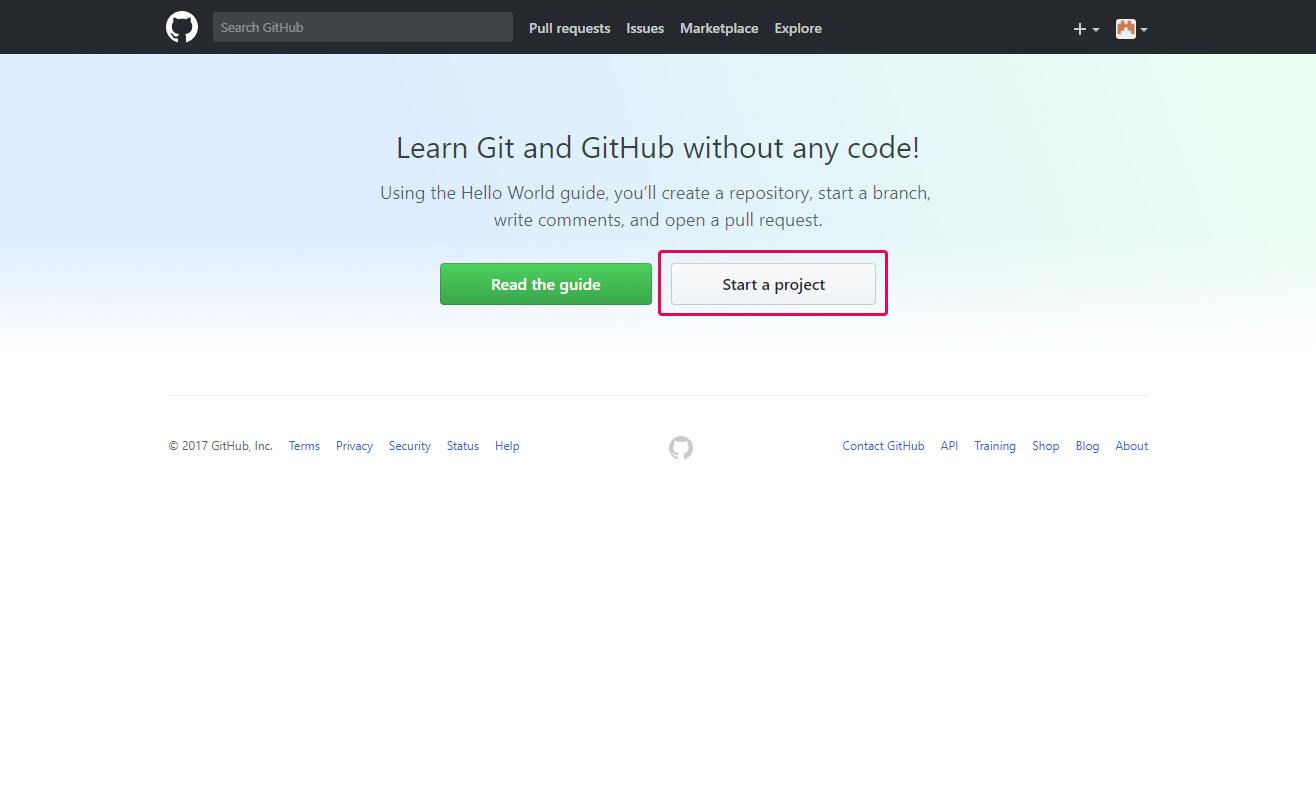
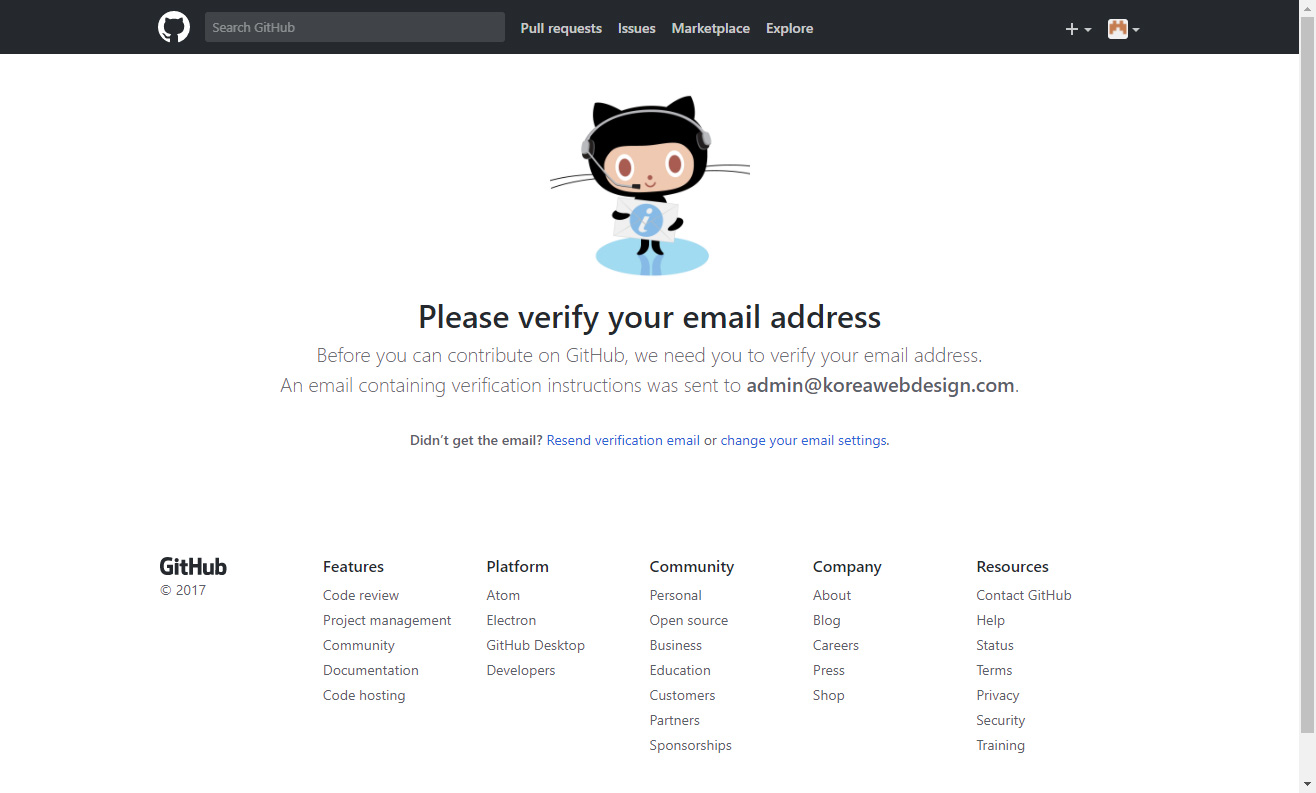
1-4. Start a project 눌러서 만들기 진입해보셔요.

1-5. 아마 이메일 인증 안되었다고 인증하고 오라고 할 겁니다.

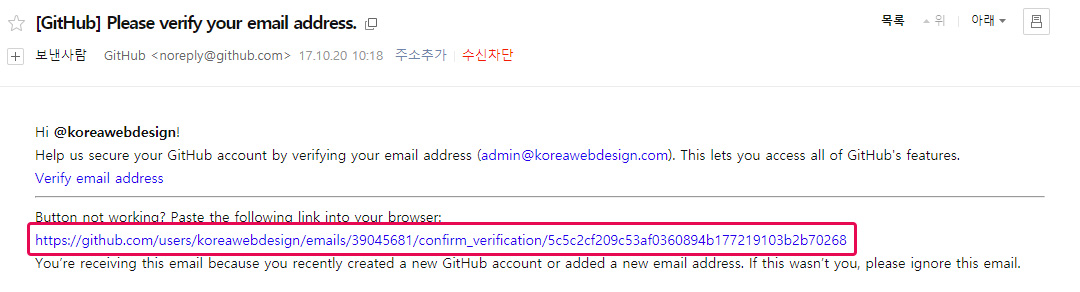
1-6. 이메일 보시면 인증 링크 와있어요. (스팸 메일함으로 갔을 수도 있으니 확인해보세요.)

2. 프로젝트 만들기
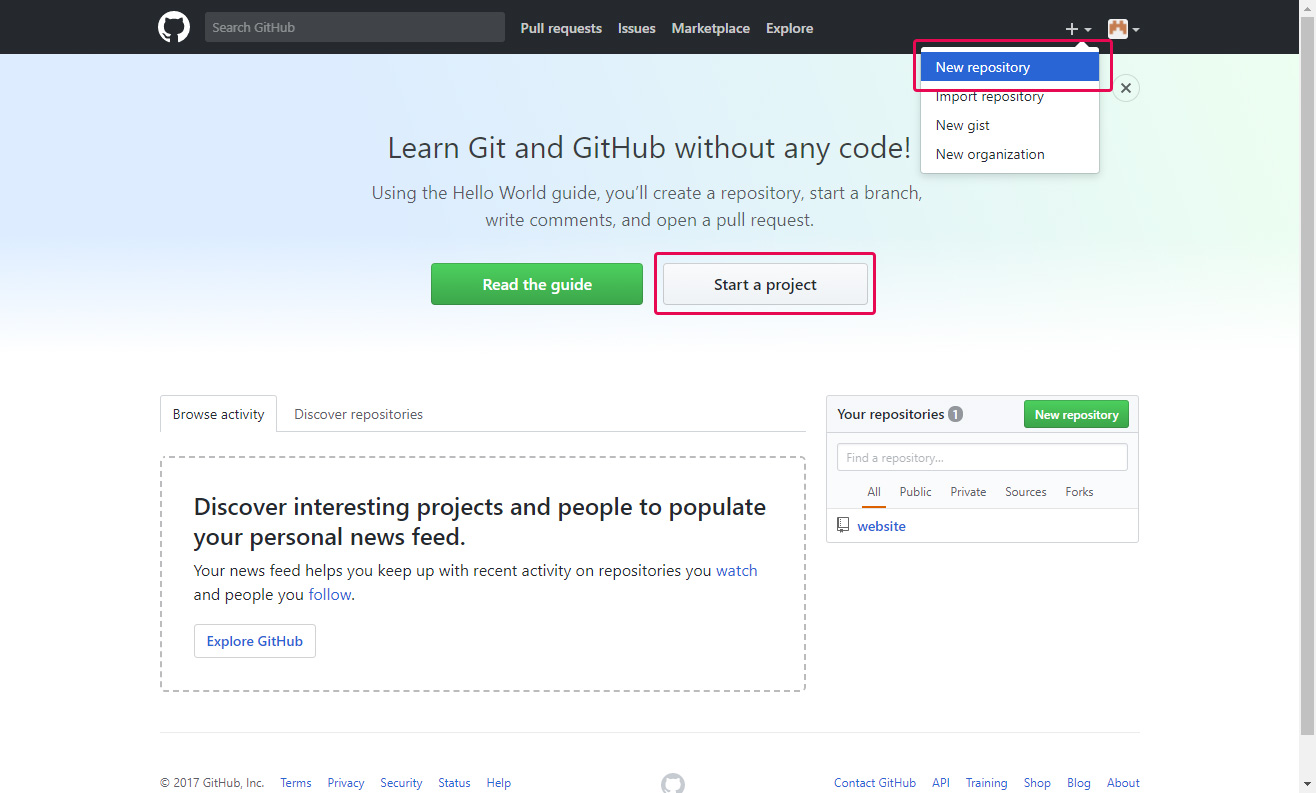
2-1. 인증이 끝나면 다시 프로젝트 생성 버튼(Start a project) 을 누릅니다.
또는 우측 상단의 + 버튼을 누르면 New repository 를 누르시면 됩니다.

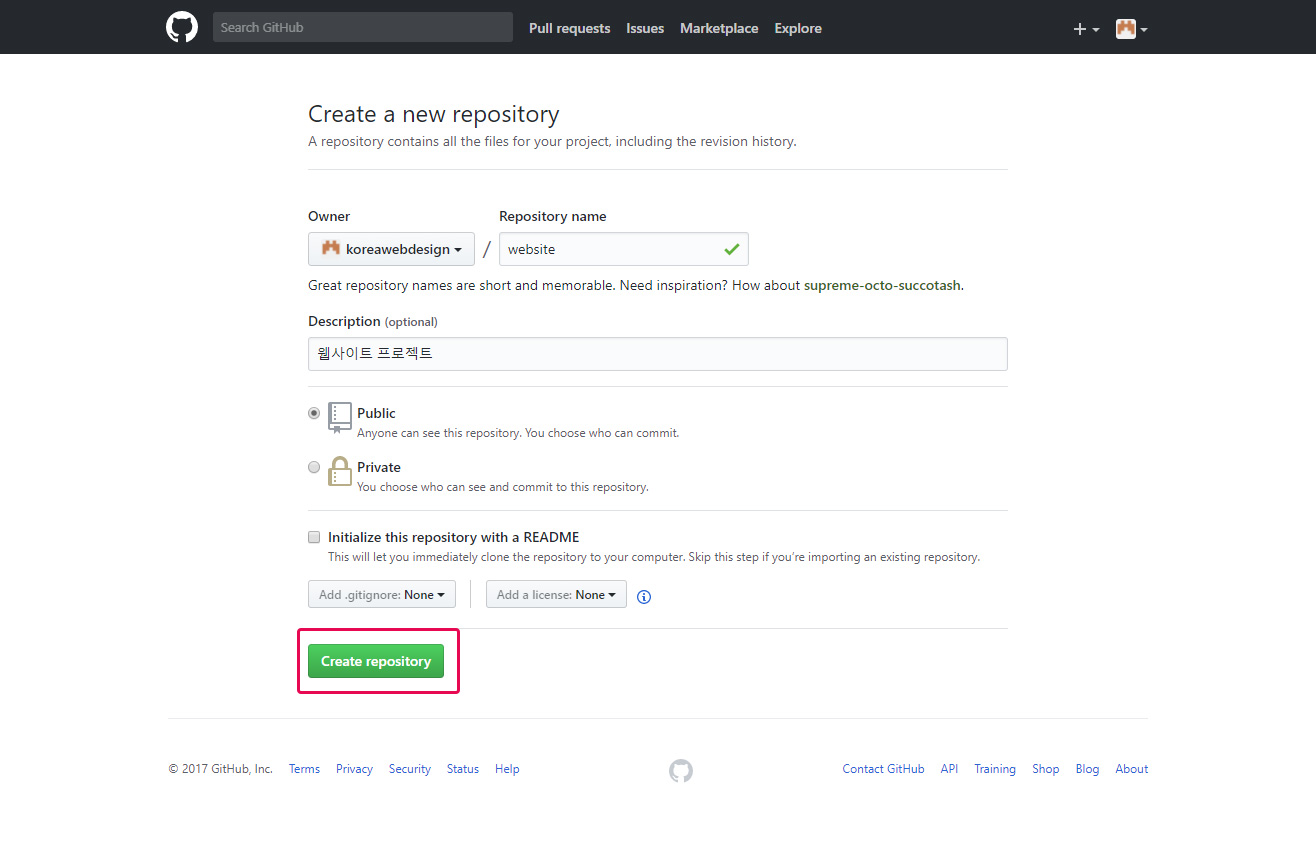
2-2. koreawebdesign.github.io/website 라는 주소로 만들어 질 예정이라 아래와 같이 Repository name 에 website라 적었습니다. 기본 정보를 입력하신 후 Create repository 를 누르세요.

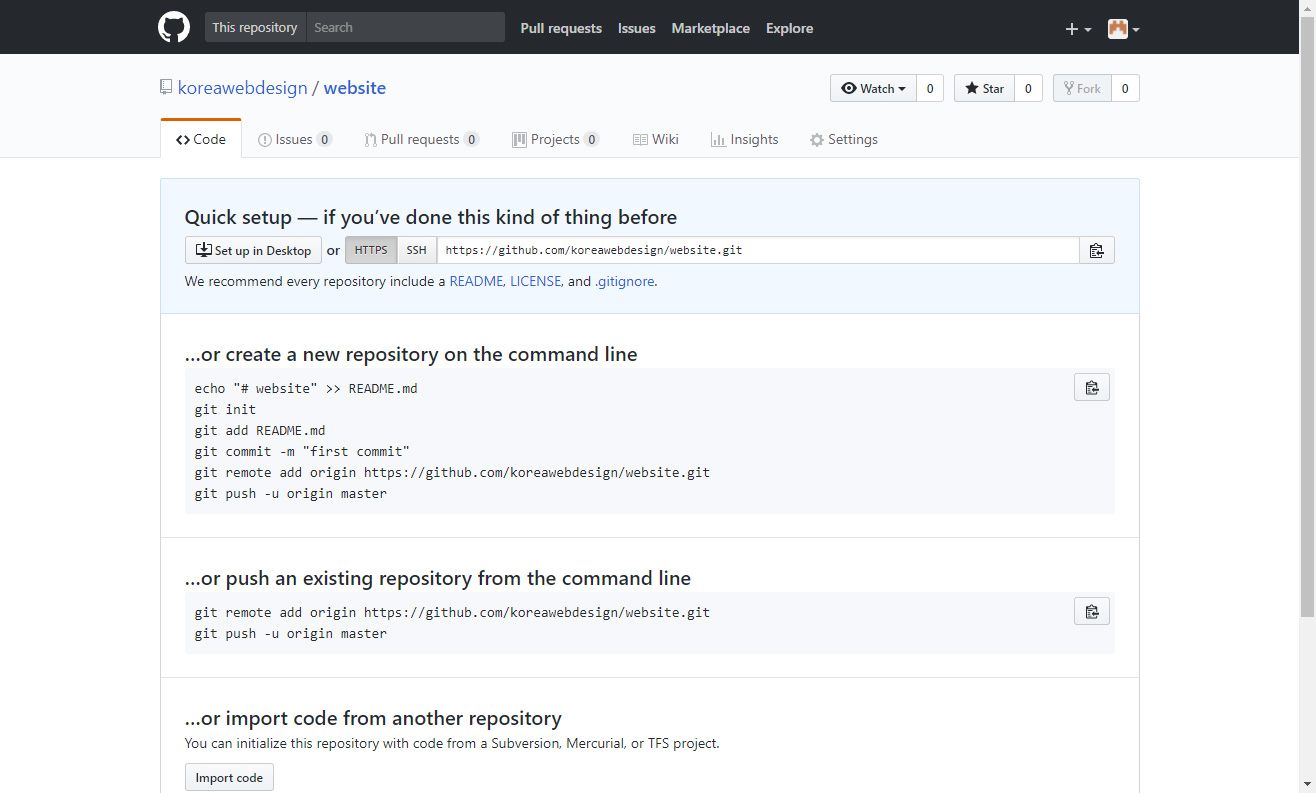
2-3. 아래처럼 나오면 프로젝트 생성 되었습니다.

2-4. Settings 탭을 누릅니다.

2-5. 화면을 쭉 내리시면 GitHub Pages 섹션이 나옵니다. Choose a theme 클릭합니다.

2-6. 테마는 어느 것을 선택해도 상관 없지만 심플하게 저는 minimal 로 선택했습니다.
테마를 선택하셨으면 Select theme 를 클릭하세요.

2-7. 이렇게 나오면 기본 사이트가 만들어졌습니다.
웹브라우저로 https://아이디.github.io/프로젝트(저장소)이름/ 접속해보세요.
저는 https://koreawebdesign.github.io/website/ 이 되겠군요.

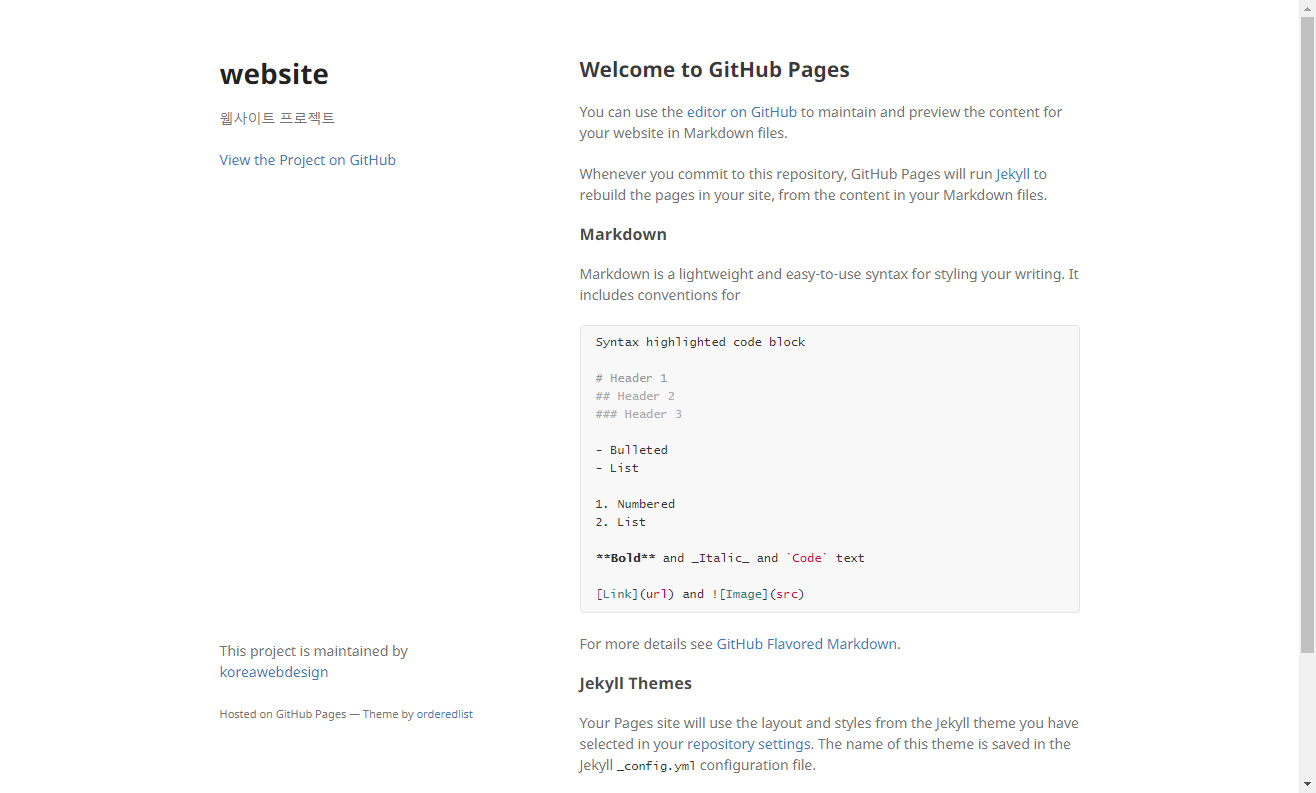
2-8. 아래처럼 접속이 되어 나오면 웹호스팅이 준비 되었습니다.

3. 업로드 하기 (서버와 내 컴퓨터 동기화 하기)
3-1. https://desktop.github.com/ 접속해서 깃허브 툴을 다운 받습니다. (커멘드로 git 하는 것 보다 gui로 된 툴로 하는게 저는 편해서 이걸 씁니다.)

3-2. 설치를 시작해볼까요.
Sign into GitHub.com 을 눌러 로그인하시거나 Skip this step을 눌러 건너띄고 설치하셔도 됩니다.

3-3. 설치가 끝나면 아래처럼 나옵니다.
현재 선택된 저장소가 아무것도 없기 때문에 Current repository에 Select a repository 라고 나옵니다.

3-4. File – Clone repository… 를 눌러서 서버에 있는 프로젝트를 불러옵니다.

3-5. 이미 로그인 한 상태시라면 서버에 있는 프로젝트가 보일 겁니다. 저는 프로젝트(저장소)이름이 website로 되어 있는게 나타나네요.
프로젝트를 선택하신 후 Clone 를 눌러 줍니다.

3-6. 내려 받아지면 왼쪽 File 밑에 Current repository에 내 프로젝트(저장소) 이름이 나옵니다.

3-7. 내 하드 디스크에서 어디에 내려 받아 졌는지 찾으시려면 Current repository 를 누르시고 내 프로젝트(저장소) 이름에 마우스 오른쪽을 누르면 메뉴가 나와요. 거기서 Show in Explorer 를 누르면 윈도우 탐색기로 열립니다.

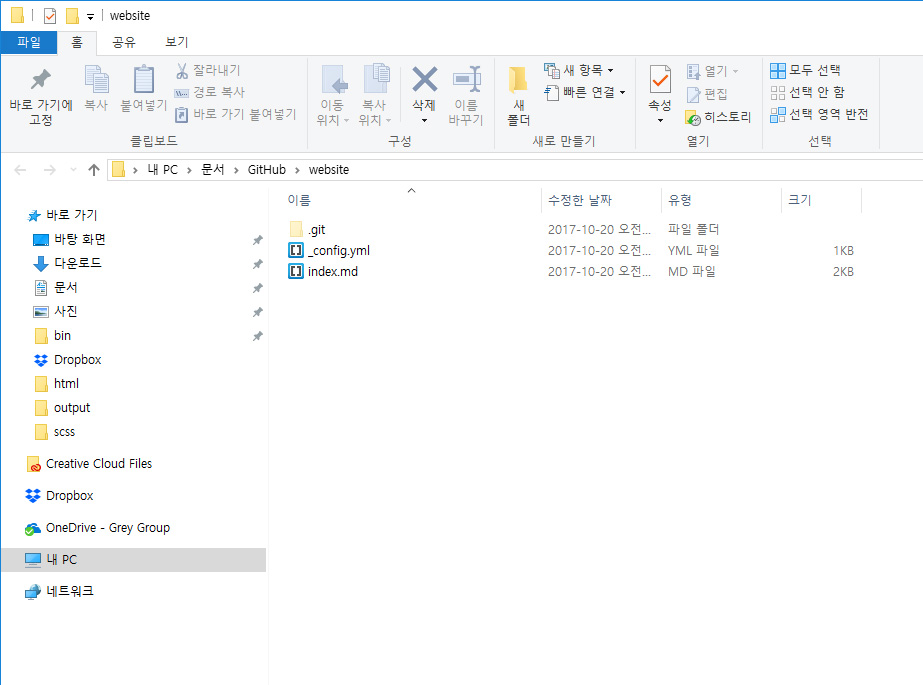
3-8. 짜잔! 이게 내 웹사이트의 디렉토리입니다.
여기에 파일들을 만들어 넣고 동기화를 시키면 웹사이트에 나타나는 거죠.

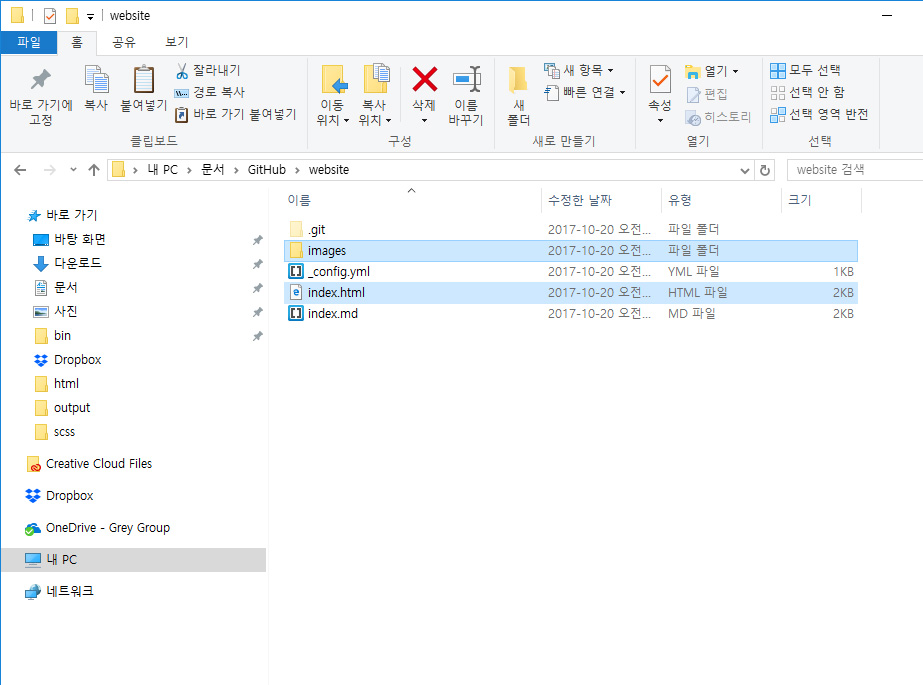
3-9. 테스트로 index.html 파일과 이미지를 담은 images 폴더를 만들어 보았습니다.

3-10. gitHub 툴로 돌아가보시면 이렇게 왼쪽에 Changes 라고 변경된 파일들이 나옵니다.
변경되지 않은 것들은 나타나지 않고 서버에 동기화하지 않아도 되기 때문에 소스 코드나 파일이 변경되면 변경된 것들만 나타납니다.

3-11. 왼쪽에 변경된 이력의 제목을 써주세요. 번거롭겠지만 형상관리를 하는 본래의 기능이라 생각하시면 됩니다.
변경될 때마다 해주지 않고 마지막에 최종 업로드 전에만 하셔도 됩니다.
제목을 써주셨으면 Commit to master 를 눌러줍니다.

3-12. 그러면 왼쪽에서 사라집니다. 여기서 끝이 아니라 이제 서버와 동기화를 시켜야 해요.

3-13. Push origin 을 눌러줍니다.

3-14. 동기화가 얼마만큼 진행되고 있는지 바로 보여질 거예요.

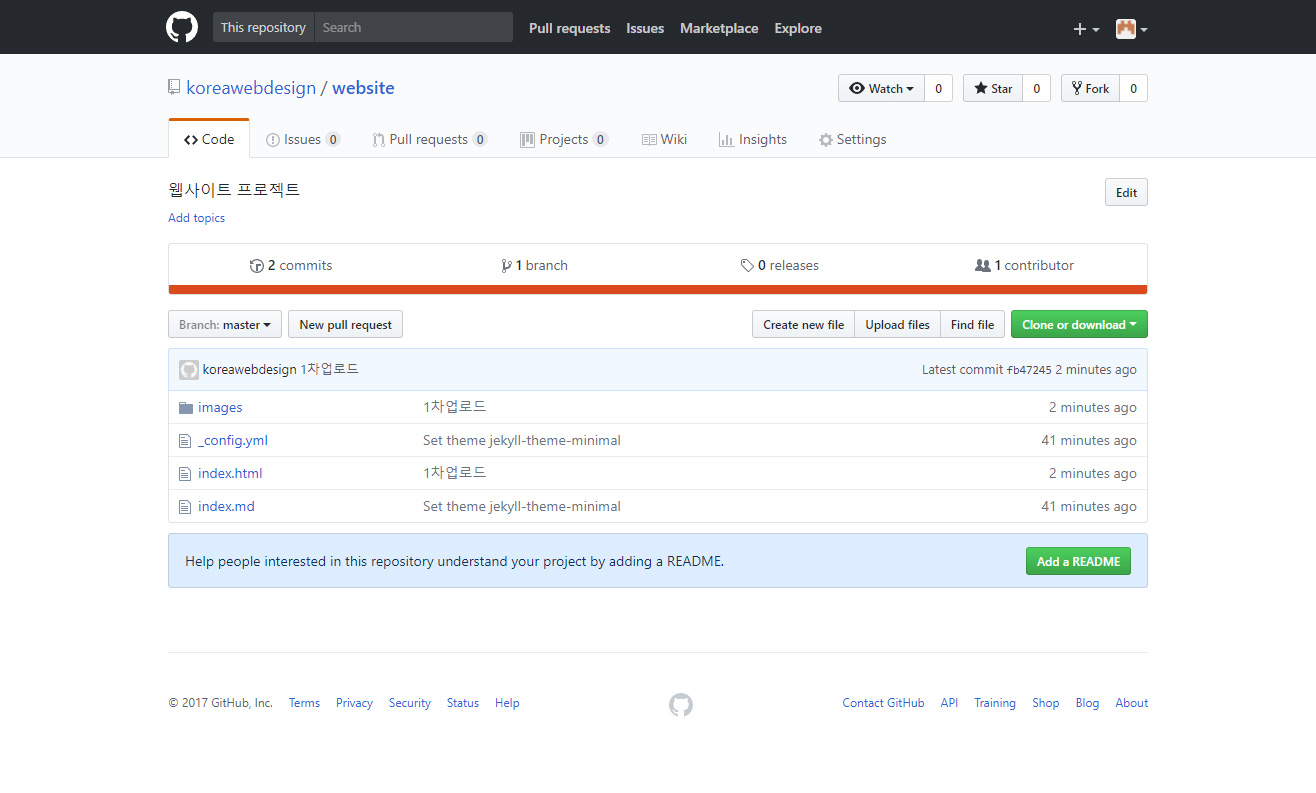
3-15. gitHub 사이트에서 프로젝트(저장소)를 의 Code 탭을 누르면 업로드 된 것이 확인 될 겁니다.
(메뉴 찾기 힘드신 분은 https://github.com/아이디/프로젝트(저장소)이름 으로 접속하시면 아래처럼 보입니다.)

3-16. 브라우저로 확인해보면 정상적으로 업로드되어 구동되는 것이 보입니다.

끝!
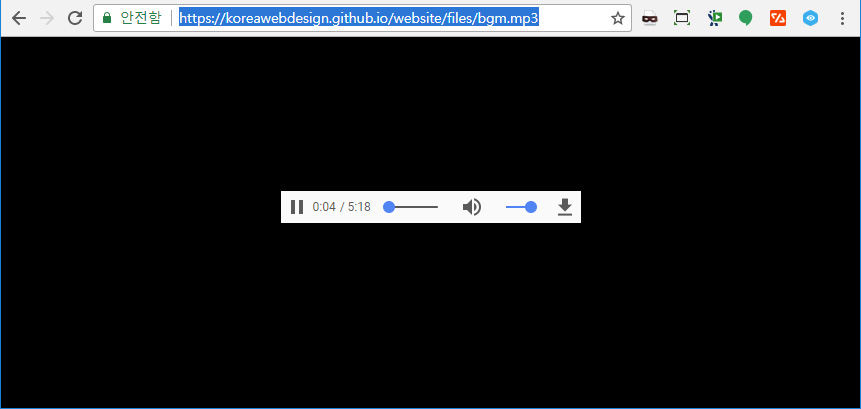
저 같은 경우에는 웹폰트나 배경 음악 파일이 있다보니 개인 호스팅에 트래픽 부담이 되는 경우가 있습니다. 이럴 때 gitHub에 올려놓고 링크를 가져와서 임베드 시키거든요.
위에서 이미지를 폴더에 담아 동기화 한 것처럼 따로 폴더를 만들어서 파일들을 넣어두고 동기화를 시키면 아래처럼 올려진 것을 볼 수 있어요.

https://아이디.github.io/프로젝트(저장소)이름/폴더이름/파일명 으로 접속하거나 임베드하면 미디어 파일 호스팅으로도 활용할 수 있습니다.

개인 도메인을 사용해서 연결하시는 분들도 연결이 가능해요.
구글에서 ‘github 개인 도메인 연결‘ 라고 검색해도 많이 나옵니다~