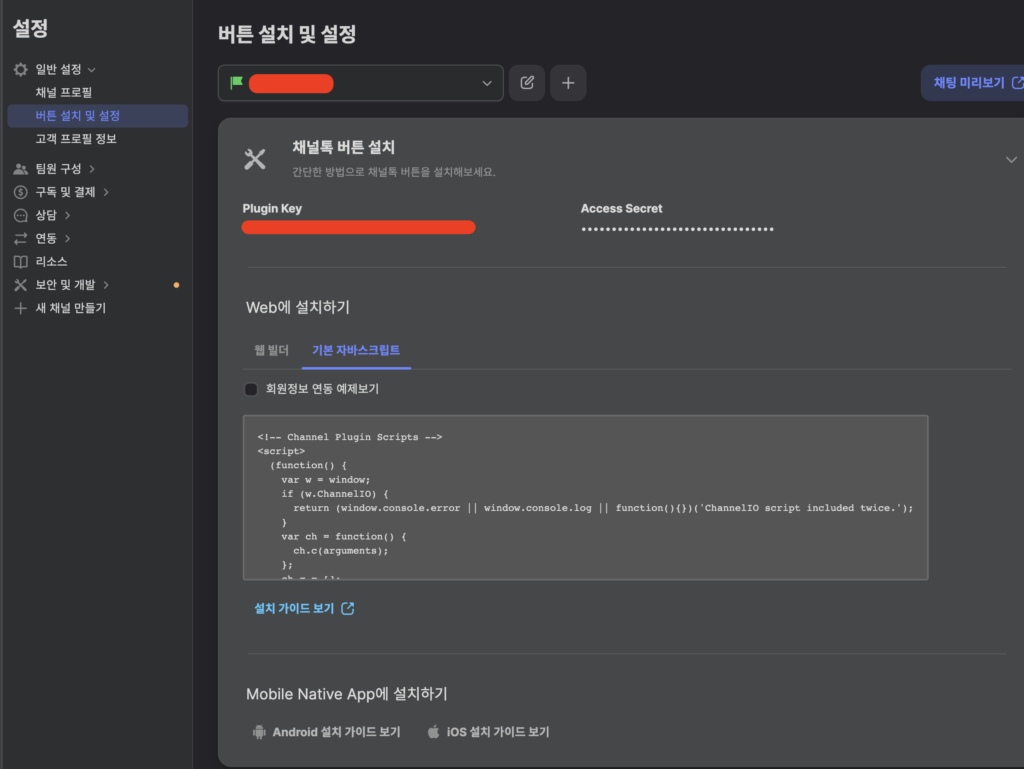
요즘 채널톡(https://channel.io/)을 이용해서 웹사이트에 채팅 상담을 하는 기능을 만드는 데 기본 제공하는 스크립트를 넣어 아래처럼 버튼 설치 및 설정을 통해 쉽게 구현할 수 있다.

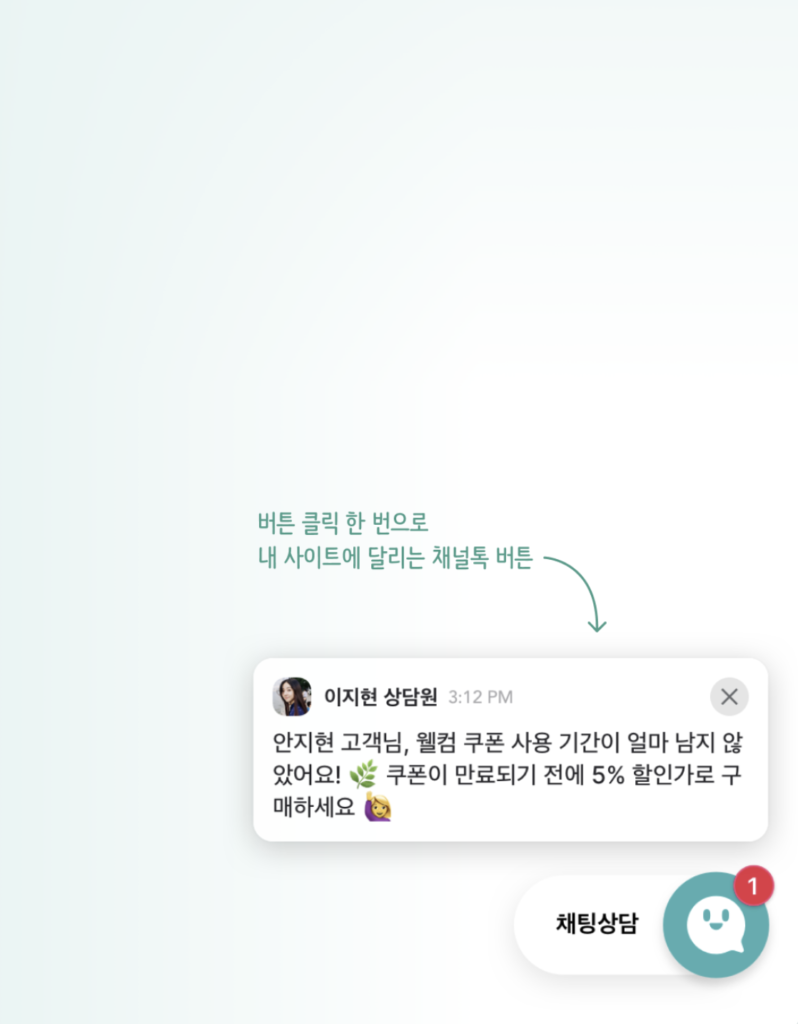
그러나 이렇게 삽입을 하면 아래 이미지처럼 기존 웹사이트의 최상위 레이어로 위에서 생성한 버튼이 고정 노출되게 된다.

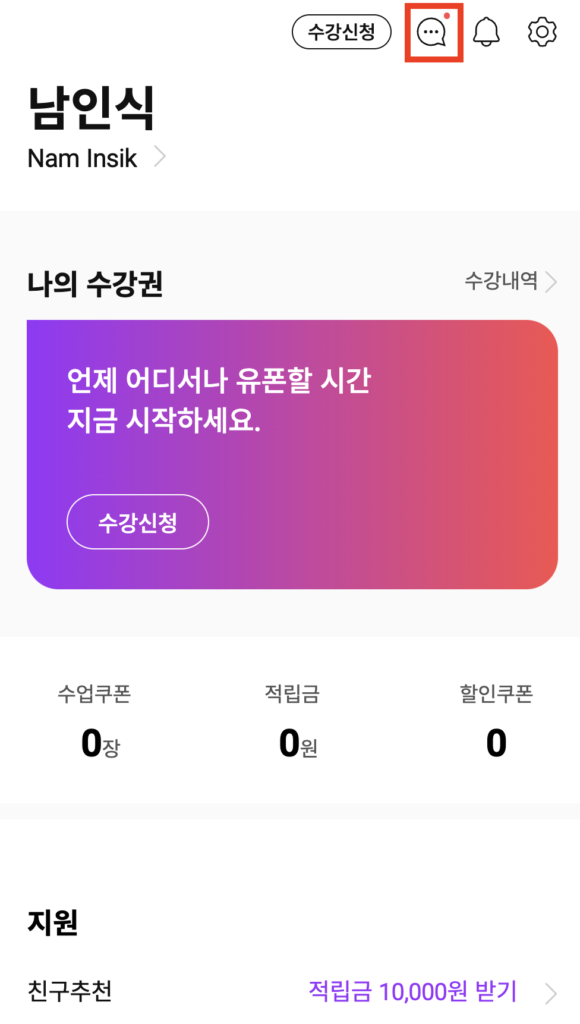
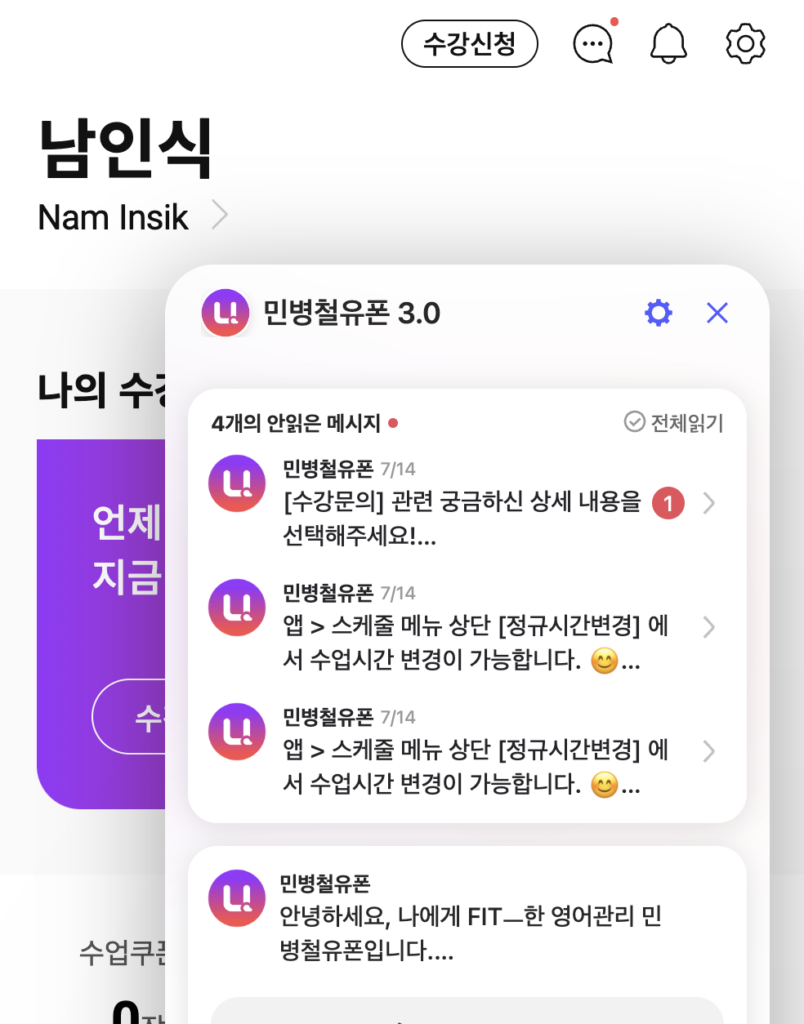
하지만 웹사이트 개발할 때 기존 웹사이트 ui/ux 맞게 채널톡 버튼을 만들고 싶고 거기에 채팅 메시지가 있다면 알림 뱃지도 노출하는 아래 이미지와 같은 ui가 필요할 수 있다.

위 이미지를 보면 디자이너분이 기존 ui/ux에 맞게 멋지게 상담 관련 아이콘과 메시지 알림 뱃지의 디자인을 해주셨다.
이렇게 기존 사이트의 구조에 잘 어울리게 만들 수 있다.
개발 하기
우선 여기 메뉴얼을 참고하여 스크립트를 작성한다.
https://developers.channel.io/docs/web-installation
SPA로 만들어진 사이트의 경우라 아래처럼 코드를 작성했다.
class ChannelService {
constructor() {
this.loadScript();
}
loadScript() {
var w = window;
if (w.ChannelIO) {
return (window.console.error || window.console.log || function(){})('ChannelIO script included twice.');
}
var ch = function() {
ch.c(arguments);
};
ch.q = [];
ch.c = function(args) {
ch.q.push(args);
};
w.ChannelIO = ch;
function l() {
if (w.ChannelIOInitialized) {
return;
}
w.ChannelIOInitialized = true;
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'https://cdn.channel.io/plugin/ch-plugin-web.js';
s.charset = 'UTF-8';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if (document.readyState === 'complete') {
l();
} else if (window.attachEvent) {
window.attachEvent('onload', l);
} else {
window.addEventListener('DOMContentLoaded', l, false);
window.addEventListener('load', l, false);
}
}
boot(settings, callback) {
window.ChannelIO('boot', settings, function onBoot(error, user) {
if (error) {
console.error(error);
} else {
console.log('boot success', user)
if(user.alert && user.alert > 0){
return callback(user.alert)
}
}
});
}
shutdown() {
window.ChannelIO('shutdown');
}
key() {
return '여기다가 플러그인 키를 넣어주세요.';
}
}
export default new ChannelService();
리액트나 뷰, 앵귤러와 같은 SPA가 아닌 경우는 위에 언급한 메뉴얼 링크에서
Static page 코드를 위 샘플 코드 중에 user.alert && user.alert > 0 이 부분만 잘 활용하면 된다.
이렇게 ChannelTalk.js 파일을 하나 만들고 채널톡 노출이 필요한 페이지에서 아래처럼 호출한다.
import ChannelService from '../component/ChannelTalk';
그리고 본문 스크립트에서 아래처럼 코드를 작성한다.
//채널톡 추가
const channelSettings = {
"pluginKey": ChannelService.key(), //위에 플러그인 키를 불러오는거임
"memberId": 고객 일련번호 변수, //안쓰면 해당 라인 삭제, 필수 아님
"hideChannelButtonOnBoot": true, //채널톡에서 기본 제공하는 버튼 안쓰니까 숨김처리 하는 것
"mobileMessengerMode": "iframe",
"zIndex": 90,
"language": "ko",
"profile": {
"memFlag" : "true" //이건 로그인 사용자면 true, 미로그인 사용자면 false로 지정한다. 변수로 지정하면 편하다. 설명하기 위해서 스트링으로 이렇게 쓴 것이다. 나중에 서포트봇 이용할 때 활용할려고 만든 것임, 서포트봇 활용 안할꺼면 해당 라인 삭제, 필수 아님
}
};
ChannelService.boot(channelSettings,this.getChannelTalkBadge);
//채널톡 뱃지 변경할 때마다 이벤트 받는 함수
window.ChannelIO('onBadgeChanged',(count) => {
console.log('뱃지 카운트 변경됨', count)
this.setState({channelTalkBadge : count});
});
//채널톡 채팅창 열릴 때 이벤트 받는 함수 (이건 활용하시려면 쓰세요.)
window.ChannelIO('onShow', () => {
});
//채널톡 채팅창 닫힐 때 이벤트 받는 함수(이건 활용하시려면 쓰세요.)
window.ChannelIO('onHide', () => {
});
//채널톡 실행하자마자 기존 뱃지 카운트 가져오기
getChannelTalkBadge = (count) => {
console.log('페이지 로드 후 기존 카운트 가져오기 ', count);
this.setState({channelTalkBadge : count});
}
//채널톡 실행
setChannelTalkShow = () => {
if(!sessionStorage.getItem("channelTalkOpened") || sessionStorage.getItem("channelTalkOpened") !== 'true'){
//기존 채팅이 없다면
window.ChannelIO('openChat', '', ''); //채팅방을 하나 생성하고
sessionStorage.setItem('channelTalkOpened','true'); //채팅방 하나 만들었다고 브라우저 세션 끝날 때까지 유지되게 세션 스토리지에 넣음
}else{
//기존 채팅 중이였다면 계속 채팅방 개설하지 않게 기존 채팅 보여줌
window.ChannelIO('show');
}
}
//채널톡 닫음
setChannelTalkHide = () => {
window.ChannelIO('hide');
}
이제 원하는 채널톡 아이콘에 채팅 시작하는 setChannelTalkShow 함수 호출과 알림이 한개 이상 있으면 알림 뱃지가 나오도록 channelTalkBadge 값을 이용하는 것이다.
<li className={'icoPush channelTalk'} onClick={this.setChannelTalkShow}>
{this.state.channelTalkBadge > 0 && <span className={'bulNew'}></span>}
</li>
이렇게 하면 channelTalkBadge 값이 0 이상이면 뱃지 span 태그가 노출된다.
이제 채팅 기본 기능은 완성되어서 바로 채팅이 연결될 것이다.

서포트봇을 활용하기
여기서 이제 추가적으로 상담을 회원/비회원 다르게 혹은 페이지마다 다르게 상담 양식이나 템플릿을 만드는 서포트봇을 활용이 필요할 수 있다.

이렇게 상황에 맞게 상담 양식이나 채팅 시나리오가 다를 수 있다.
지금까지 만든 우리들의 코드가 https://개발사이트.com/my 라는 페이지이고 회원일 경우와 비회원일 경우 다르게 노출하고 싶을 경우가 생길 것이다.
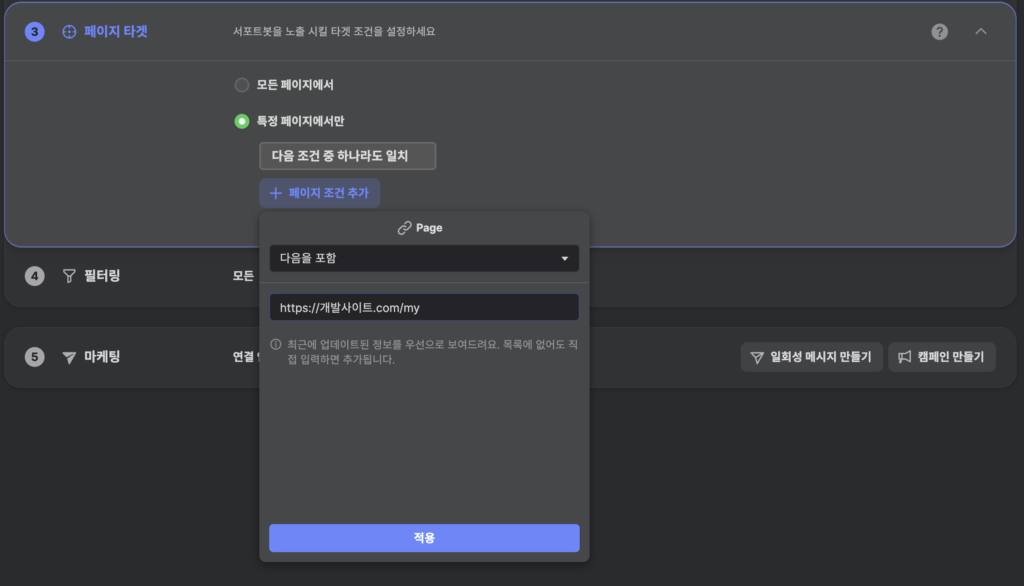
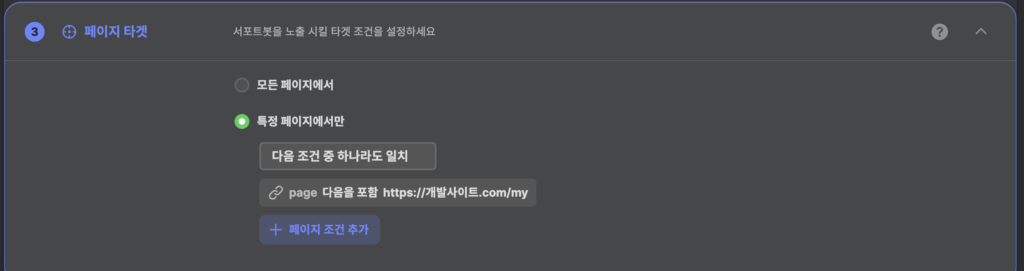
우선 서포트봇에 회원용 서포트봇을 만들어서 입력란 중에 3번 페이지 타겟에 아래처럼 지정 노출하고 싶은 페이지를 지정한다.


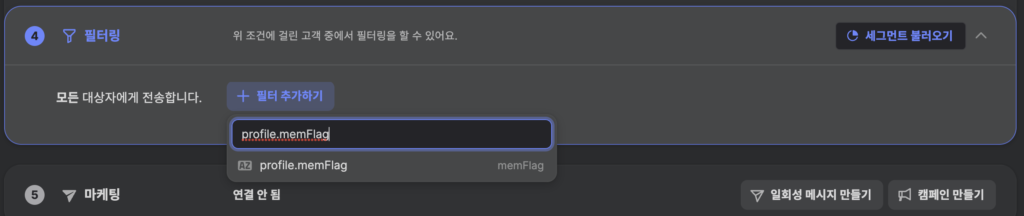
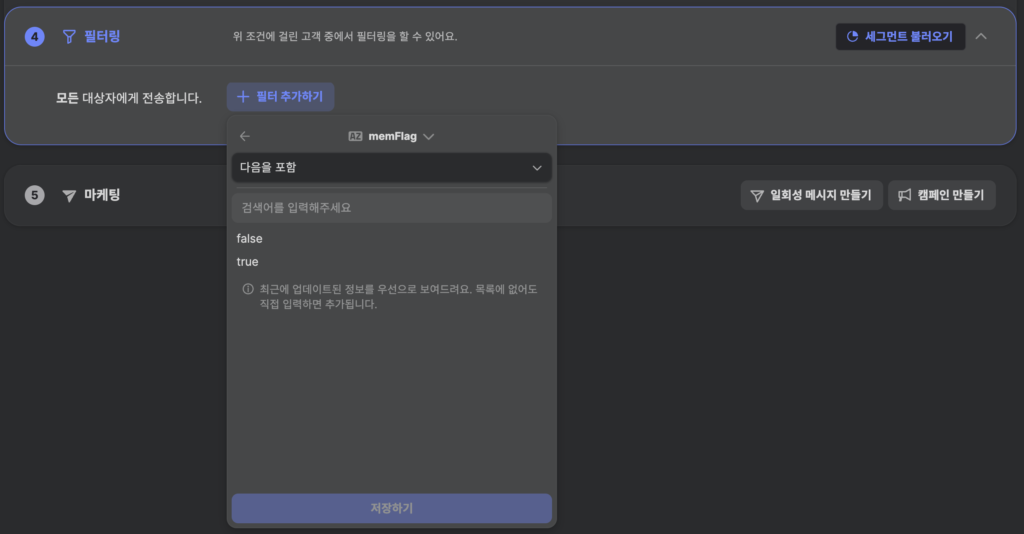
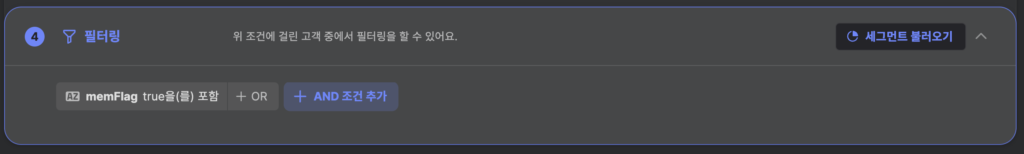
이제 4번 필터링에 회원/비회원 구분 조건을 건다.

우리가 본문 스크립트에 삽입했던 "memFlag" : "true" 이것이 여기서 사용하는 것이다. profile.memFlag 까지 타이핑하면 등록되어진게 나올 것이다.
안나온다면 채팅 서비스를 먼저 구동해서 해당 값이 서버쪽에 전달되도록 몇번 사용하다보면 나온다. 아직 본인이 만든 채널톡을 아무도 사용 안해서 저 값이 서버쪽에 없어서 필터링 할 기준이 안들어온거니까 자바스크립트로 다 작성했으면 서버에 올려서 회원/비회원으로 몇번 작동하면 해당 값이 저기 보여진다.


이렇게 필터까지 걸면 이제 https://개발사이트.com/my 접속시 회원일 경우에는 회원용 서포트봇 템플릿이 나오고 비회원일 경우 비회원용 서포트봇 템플릿이 나온다.
마침 채널톡 연동 관련해서 프로젝트를 진행하게 되었는데 유용한 정보 감사합니다 !
도움이 되셨다니 뿌듯하네요! 보람있는 프로젝트 되시길 바랍니다.