리액트 네이티브에서 웹뷰를 쓰려면 https://www.npmjs.com/package/react-native-webview 를 이용해서 웹뷰를 이용하게 되는데 하이브리드앱 만들 때 user agent 를 변경해서 같은 웹페이지를 열었더라도 일반 브라우저에서 열었을 때랑 하이브리드 앱에서 열었을 때랑 다르게 작동시켜야 할 때가 있다.
이럴 때 user agent 를 변경하는 방법을 찾아보던 중 https://stackoverflow.com/questions/36590207/set-user-agent-with-webview-with-react-native 를 보게 되어 사용했다.
하지만 iOS 경우 배포하려 xcode에서 Product - Archive 를 해서 진행했고 Apple Store Connect 에 해당 엡이 TestFlight 에 처리 중으로 보이고 있었지만 결국 아래 메시지와 함께 업로드 되지 못했다.
ITMS-90809: Deprecated API Usage - App updates that use UIWebView will no longer be accepted as of December 2020. Instead, use WKWebView for improved security and reliability. Learn more (https://developer.apple.com/documentation/uikit/uiwebview).
UIwebView로는 2020년 12월부터 더 이상 허용되지 않는다는 뜻이다.
그래서 아래처럼 변경하여 만들었다.
iOS
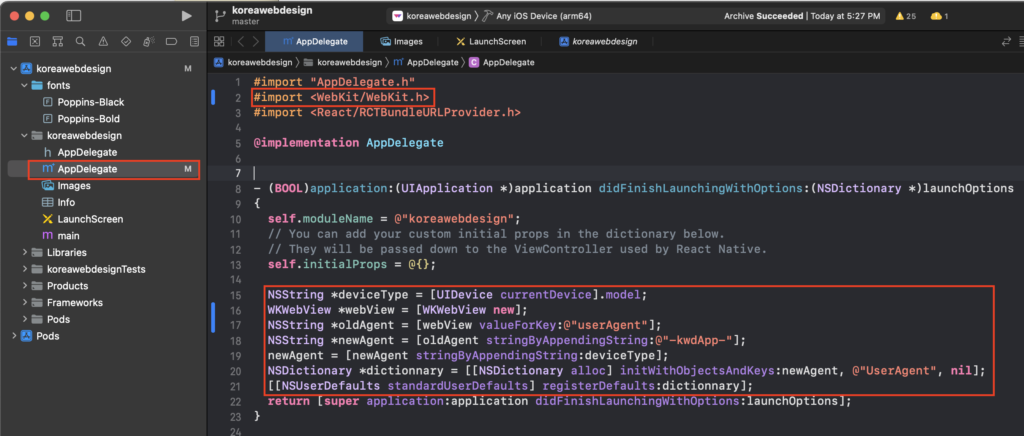
프로젝트명.xcworkspace 실행하여 AppDelegate.m 을 열어준다.
상단에 아래 코드를 넣어 임포트 시킨다.
#import <WebKit/WebKit.h>
그리고 didFinishLaunchingWithOptions 영역 안에 아래 코드를 넣어준다.
NSString *deviceType = [UIDevice currentDevice].model; WKWebView *webView = [WKWebView new]; NSString *oldAgent = [webView valueForKey:@"userAgent"]; NSString *newAgent = [oldAgent stringByAppendingString:@"-kwdApp-"]; newAgent = [newAgent stringByAppendingString:deviceType]; NSDictionary *dictionnary = [[NSDictionary alloc] initWithObjectsAndKeys:newAgent, @"UserAgent", nil]; [[NSUserDefaults standardUserDefaults] registerDefaults:dictionnary];
어느 파일인지 어디에 써야할 지 모를까봐 직접 작업한 캡쳐 화면이다.

참고로 캡쳐 화면을 보면 알겠지만 나의 경우는 하이브리드앱으로 열 경우 기존 유저에이전트 정보에 -kwdApp- 이라는 스트링이 추가로 붙도록 한 것이다.
Android
안드로이드의 경우는 간단하다. 웹뷰를 사용한 곳에 속성으로 넣어주면 된다.
import { WebView } from 'react-native-webview';
import DeviceInfo from 'react-native-device-info';
...생략
<WebView ref={webViewRef}
userAgent={ DeviceInfo.getUserAgent() + '-kwdApp-' }>
</WebView>
위 코드 처럼 userAgent 안에 넣고자하는 유저 에이전트 정보를 넣는다. 나의 경우는 기존 유저 에이전트 정보에 추가로 -kwdApp-을 붙이려고 react-native-device-info 의 DeviceInfo.getUserAgent() 를 이용하여 기존 유저 에이전트 정보를 가져와서 -kwdApp- 스트링을 붙이도록 설정한 것이다.