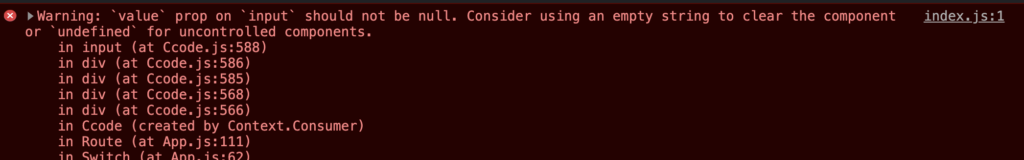
리액트에서 input 요소에 value 값을 데이터를 가져와 넣는 형식으로 구성했다면 콘솔에 아래와 같이 오류가 빨갛게 뜬다.

그래도 번들링은 이상없이 된다.
그렇지만 우리는 이 빨간색이 저주스럽지 않은가? 당연히 없애고 싶은 개발자의 마음이니까~
<input autoComplete='cCode' name='cCode' placeholder='제휴코드 입력' value={this.state.companyCode} onChange={this.onChangeCCode} onClick={this.onClickfChk} />
이렇게 코드를 작성했는데 value에 보면 this.state.companyCode 값을 가져와 넣도록 되어 있다. 바로 이 부분이 잘못된 것이다. 없을 경우에 대해서도 처리를 해주자
value={this.state.companyCode} 를 value={this.state.companyCode || ''} 이렇게 해주면 된다.