실무자 중에서도 크롬이나 파이어폭스를 이용해서 웹을 서핑하는 분들이 많이 계실꺼라 생각합니다.
그 중에 크롬에는 크롬 웹스토어를 통해 새로운 기능들을 추가할 수 있는데요. 이 앱들로 인해서 작업하기도 수월하고 간단합니다.
1. 창 크기를 조절하여 반응형웹을 테스트하기 적합한 'Window Resizer'
다운로드 경로 : https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
크롬 브라우저로 위 경로를 접속해서 설치하게 되면 브라우저에 아래와 같이 아이콘이 생깁니다.
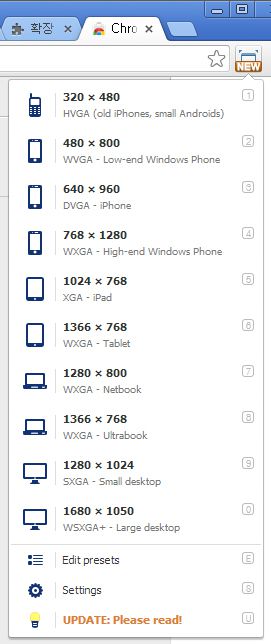
이렇게 추가된 아이콘을 눌러보면 아래처럼 기본 셋팅이 되어진 프리셋들이 팝업으로 나오게 되며 클릭하면 그 사이즈로 창이 조절이 됩니다.
본인이 반응형으로 보는 사이즈들을 Settings에 들어가서 설정하면 끝!
2. 반응형웹이 아니라 실제 모바일 전용 웹에 PC로 접속해서 확인할 수 있는 'User-Agent Switcher for Chrome'
반응형웹이야 브라우저 크기를 조절하면서 바로 확인할 수 있지만 반응형웹이 아닌 모바일웹을 따로 구축하여 운영하는 경우도 있습니다.
그런데 이런 경우 PC로 접속하면 PC 전용웹으로만 보이기 때문에 확인이 불가능한데 이유는 웹사이트 접속하자마자 스크립트가 브라우저 에이전트를 구별해내서 강제로 페이지를 이동시키기 때문입니다.
그래서 간단히 버튼 하나로 현재 쓰고 있는 브라우저 특성을 바꾸는 앱입니다.
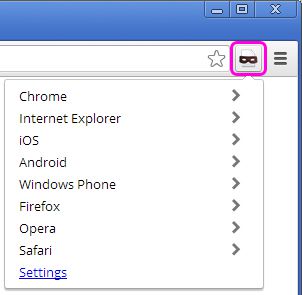
크롬으로 위 주소를 접속후 설치하면 브라우저에 아래 그림처럼 아이콘이 나오고 클릭하면 원하는 성질로 바꿀 수 있는 팝업이 나옵니다.
저는 가끔 아이폰과 안드로이드로만 변환해서 모바일웹 전용 페이지를 확인한답니다.
3. 마우스 오른쪽 해제도 가능하고, 스크린 캡쳐도 가능한 다기능 'Pig Toolbox'
다운로드 경로 : https://chrome.google.com/webstore/detail/pig-toolbox-super-gesture/oiplkfaidhjklglajdpfehoagkmlcakh
디자이너들은 자신만의 디비 또는 라이브러리가 생명입니다. 영감을 얻은 이미지는 따로 보관해서 나중에 활용하고 싶죠. 물론 다운받은 이미지를 디자인 작업에 사용하기 위함은 잘못된 행동이지만 아이디어를 얻기 위해서 나만의 디비를 만들고 활용하기 위한 것이 디자이너들의 목적일테니까요.
다운받고 나면 아래와 같이 아이콘이 생기고 클릭하면 기능들이 나타납니다.
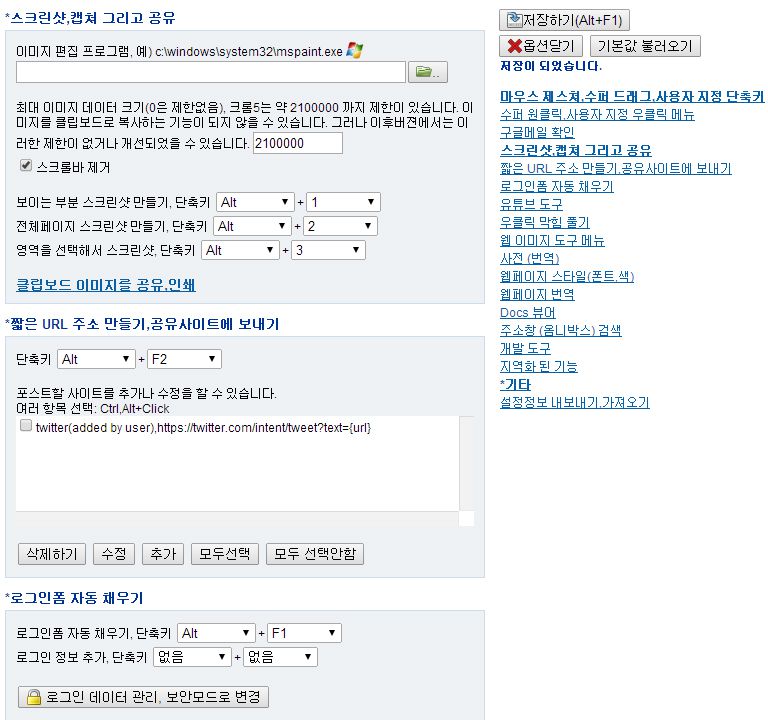
마우스 우클릭 해제나 스크린 캡쳐같은 경우는 단축키를 활용하는 편이 좋으니 pig toolbox 옵션을 눌러 단축키를 설정합니다.
옵션은 아래 그림 처럼 한글로 되어 있어서 설정하기도 쉽고 간편합니다. 그 외 기능도 있으니 직접 설치해서 설정해보세요.
출처 : http://koreawebdesign.com/chrome-apps-for-designer/