요즘 마이크로 사이트에서 조금씩 유행이 되어가고 있는 원페이지는 하나의 페이지 안에 스크롤링을 하여 컨텐츠를 정리해 놓은 사이트를 말합니다.
먼저 해외부터 볼까요?
We Are Visual Animals

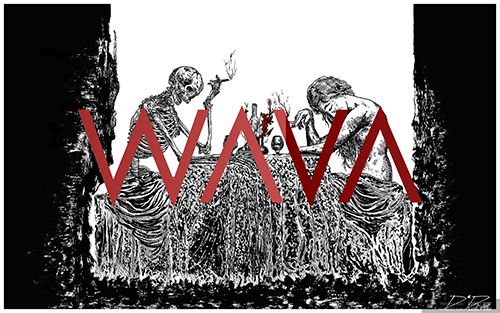
비주얼 디자인 중심의 기업 또는 그룹인듯한 WAVA 사이트입니다.
첫페이지에서 클릭하여 내려가거나 우측에 네비게이션 UI를 이용해서 위아래로 이동합니다.
눈 모양은 그 해당 페이지에 사람과 관련된 상세 페이지가 열립니다.
상세 페이지 또한 세로 스크롤이며 반응형에 맞게 컨텐츠들이 배치됩니다.
Albino Tonnina

한 아티스트의 사이트로 자신의 모든 것을 스토리텔링으로 풀어 만들었습니다.
인터렉티브한 요소들이 가득 가득해서 정말 기술력이 대단하다고 느껴지는 그리고 개성이 뛰어나다고 느껴지는 사이트입니다.
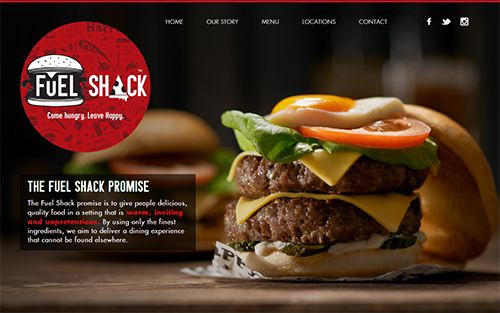
Fuel Shack

패스트푸드 전문점 사이트로 스크롤을 이용한 이동도 가능하고 상단 네비게이션 버튼을 이용해서도 컨텐츠간의 이동이 가능합니다.
Dennis Souy Sengthong

그래픽 디자이너 Dennis의 사이트로 스크롤을 하면 아래에서부터 하나씩 컨텐츠가 덮어씌여지는 형식입니다.
독특하면서 전달하고자 하는 메시지가 정확하게 전달되니 사용자 접근도가 높을 것 같네요.
반응형이기도 해서 보는 창에 최적화되어 좋습니다.
이제 국내 사이트들중에서도 찾아볼까요?
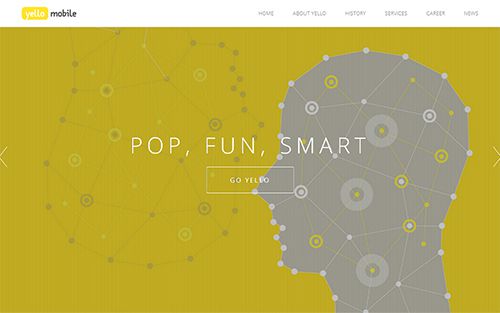
옐로모바일

요 근래에 찾은 사이트입니다. 그래서 저희 웹사이트 카테고리에 등록했던 사이트입니다.
국내에서 찾아보기 드믄 산뜻하고 깔끔한 원페이지 웹사이트입니다.
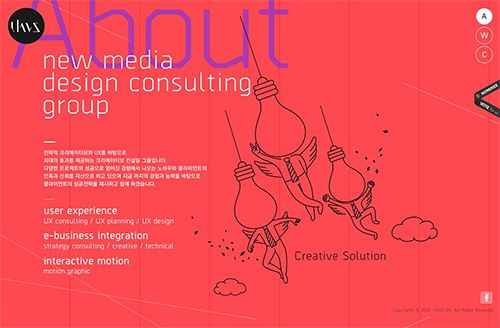
thus 그러므로

국내 디지털미디어 에이전시 사이트인데요. 크리에이티브함이 잘 표현된 사이트입니다.
더군다나 패럴릭스 스크롤로 차원을 구성해낸 모습이 참신합니다.
다음 카드인

다음에서 만든 명함 관리 어플에 대한 프로모션 사이트입니다.
기본적인 세로 스크롤링에다가 두번째 페이지에서는 위에 Dennis 사이트처럼 겹쳐지는 슬라이드가 추가되어 상세 설명을 구성하였습니다.